KYC Optimisation
Timeline
Jan 2023 – Ongoing
Project
Optimising Deutsche Bank’s KYC process
Role
Lead UX/UI Designer & Researcher
Tools
Figma, Jira

Context
Soon after joining Deutsche Bank, I was assigned to work on the bank’s client lifecycle management program as a lead designer. After almost two years in this position, I want to share my approach and the major design milestones.
The main objective of the program has been to optimise the KYC (Know Your Client) process. KYC is crucial in the financial industry as it ensures compliance with regulations and helps mitigate risks such as money laundering and fraud. However, traditional KYC procedures can be cumbersome and expensive for both customers and financial institutions. Below I explain how I have been streamlining and enhancing our KYC journey to make it more efficient and user-friendly for all stakeholders.
/project aims
When redesigning our KYC software, I had to keep the following aims in mind:
- Increase the number of completed client files: to reduce KYC costs and risks.
- Reduce the number of loops: by mapping and understanding the involved user groups and optimizing their journey to eliminate unnecessary steps and duplicate work.
- Automate: to save time and effort wherever possible by automating parts of the workflow.
Research & Ideation
/the challenges of not starting from zero
While it can happen in rare situations that I get a new project where no research and design work has been done, it is more common (especially with existing apps) that other designers and researchers have been working on the project in the past. This was the case for our KYC app as well which came with its challenges. I investigated what has been done in the past and collected all sorts of material including raw research data, presentations, prototype files, user journeys and the list of the key contact people and the dynamics across the program.
I want to highlight how key this first step is as it gave me a very good understanding of what were the design priorities, challenges and solutions in the past.
/stakeholder interviews
I organised multiple workshops with the Product Owner and stakeholders to comprehend the complexities of the existing KYC application and the overarching business requirements. These sessions provided invaluable insights into the pain points experienced by both users and the business, which later helped me align design solutions with broader organisational goals and user needs.
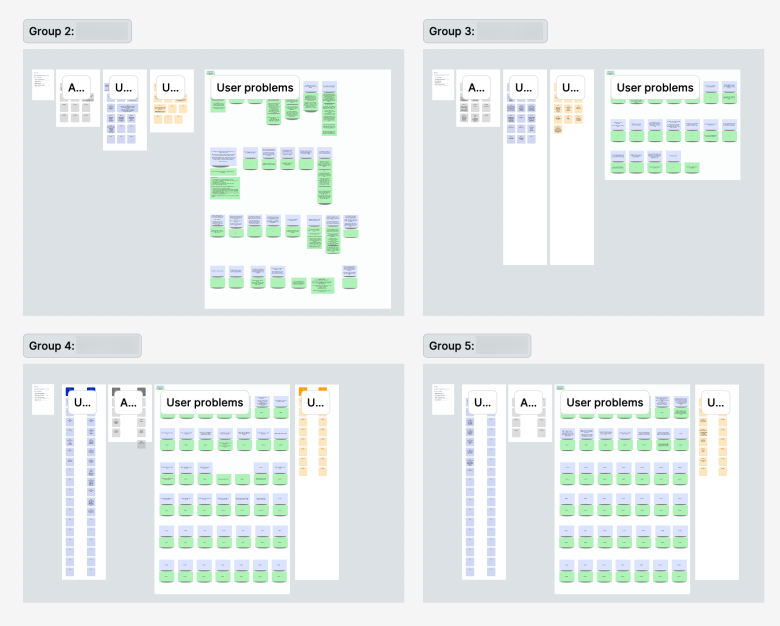
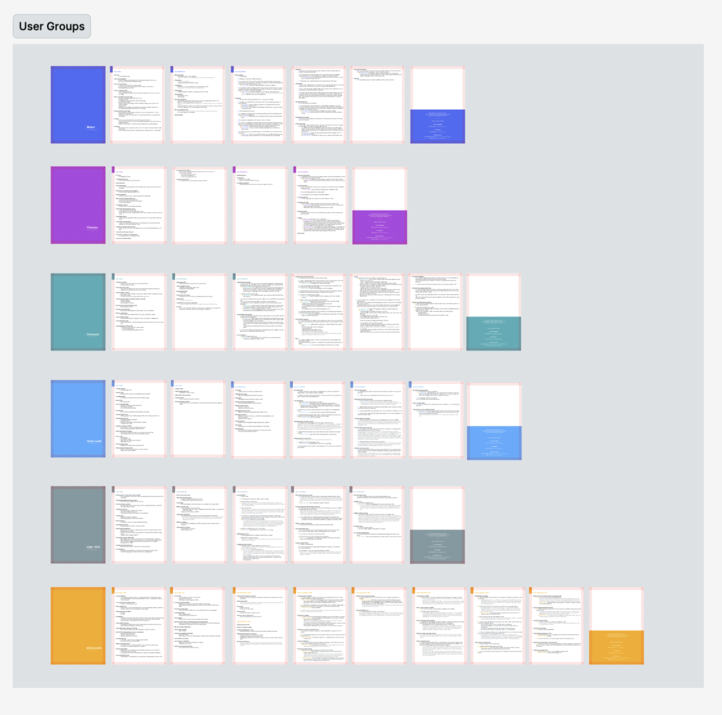
/identifying user groups
Due to the complexity of the program, user roles have been continuously changing and evolving throughout the years. Even though I had some older user journeys and some raw user interview data, I quickly understood from the stakeholder workshops that things have significantly changed and we need a better grasp of our user groups. I conducted thorough user research to delve deeper into who they are and what they need.
Through interviews and observations, I gained insights into their daily routines, frustrations, and motivations. With these findings in hand, I created user group documents and shared them with stakeholders to highlight the importance of designing with users in mind.
What we found out:
- A significant amount of time was wasted because different user groups were waiting for each other, especially across different time zones.
- Effort was required to determine their tasks within the app and locate supporting information.
- The workflow involved too many user groups, making the process longer and more complicated.


/subject-matter knowledge
When embarking on a new project, I like to immerse myself in the subject matter. Experience has taught me that the depth of my understanding directly correlates with the precision of my design solutions. For this project, I watched training videos and read documents tailored for KYC analysts, and engaged in insightful conversations with subject matter experts (SMEs).
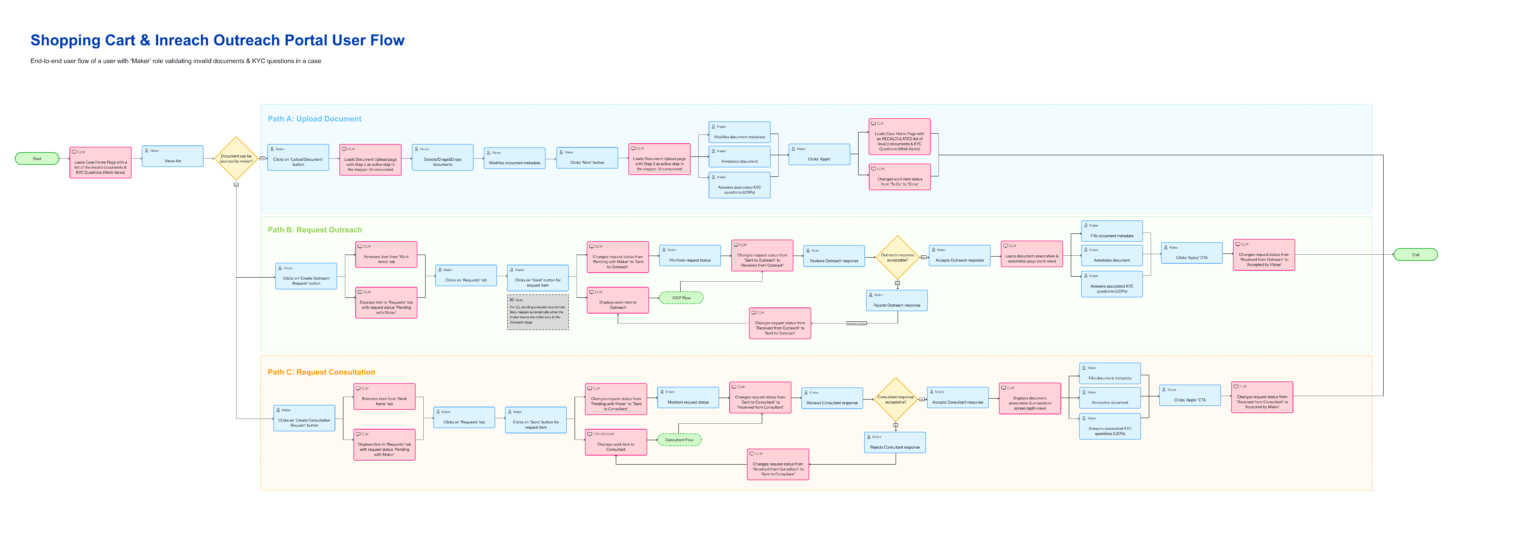
/creating new user flows
A critical part of the UX design process was creating new user flows for the design solution I crafted based on the research findings. The underlying principle of this solution was to provide a summary view of the file and allow users to communicate with multiple user groups, eliminating the need for lengthy email threads and providing a higher level of transparency.
Prototype
/promoting the design thinking process
I don’t want to sugarcoat this stage, creating designs and getting them approved is a combined art of strong UI design skills, communication, conflict management and some frontend knowledge. Then add to the equation that our KYC app is used only by internal users and evangelising the design thinking process becomes even more challenging.
Throughout the months, I gained a seat at the table as a designer and created prototypes that were implementable, following UX principles and considering the extensive user research insights. I did this by explaining the design thinking process, raising awareness of the effects of bad UX decisions and aligning the designs with technical and timeframe limitations.
/key design solutions
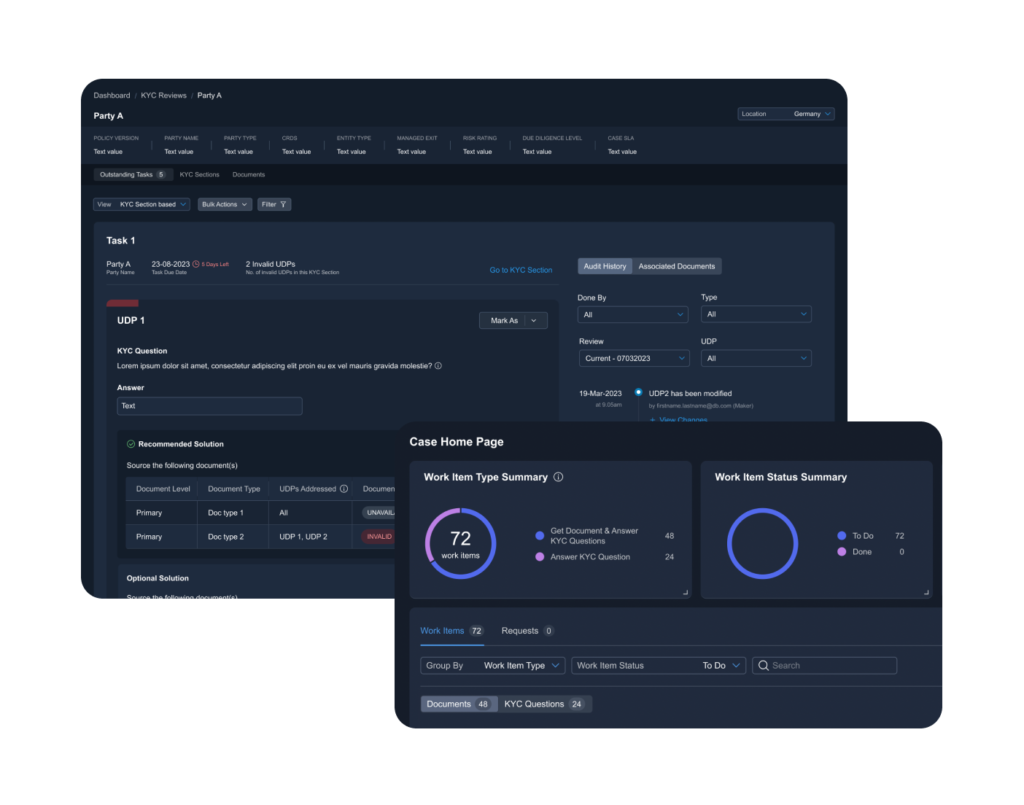
Holistic Approach
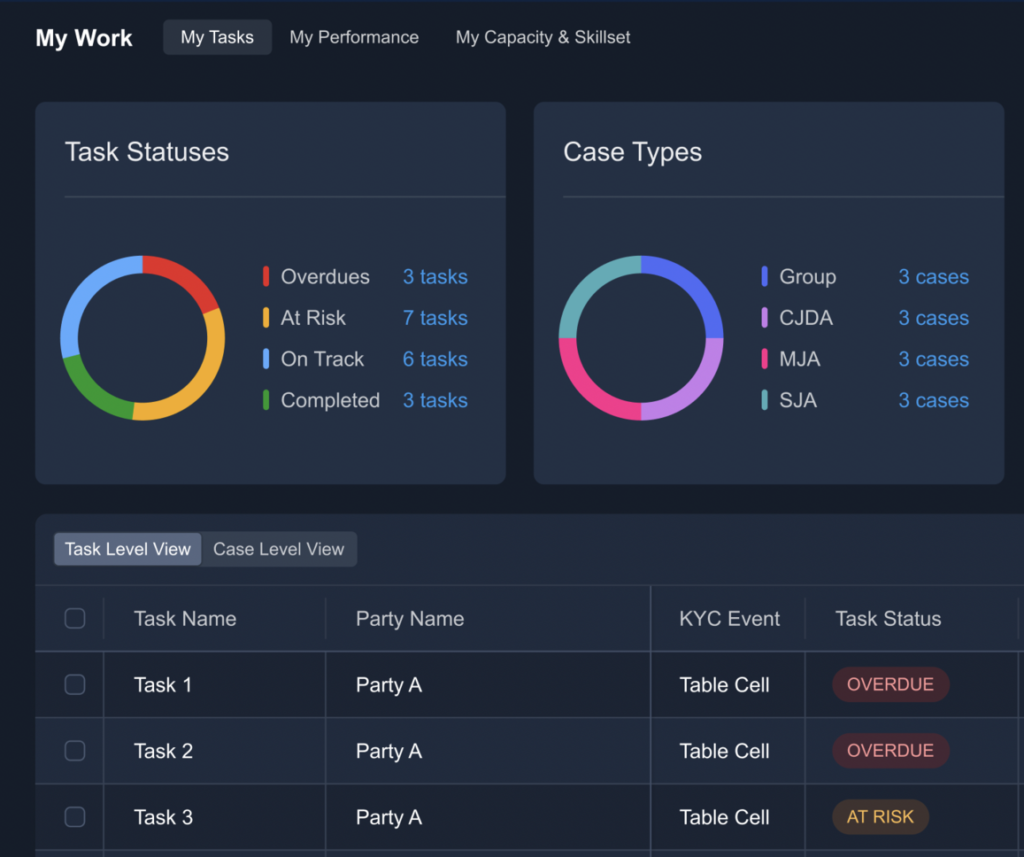
Redesigning the KYC review screens alone wouldn’t solve all the problems. From the user interviews, I collected information on what happens with the users before they start working on a review, namely how they see their list of tasks and track their progress.


Building on User Motivations
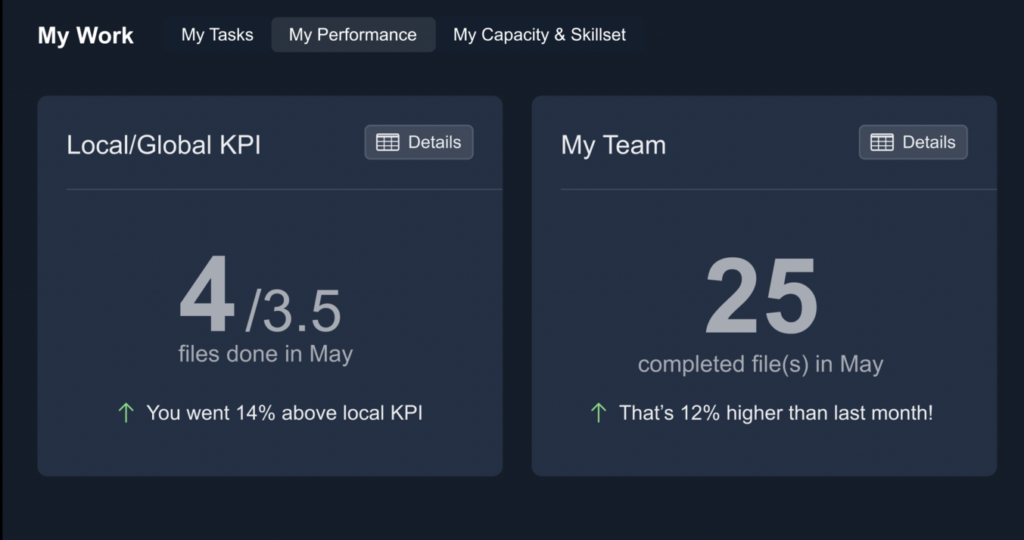
I found it very important to understand what motivates the users to perform their day-to-day tasks, especially when they are repetitive or challenging. This is why I designed a work progress tracker and statistics for their team.
To-Do Lists to Save Time
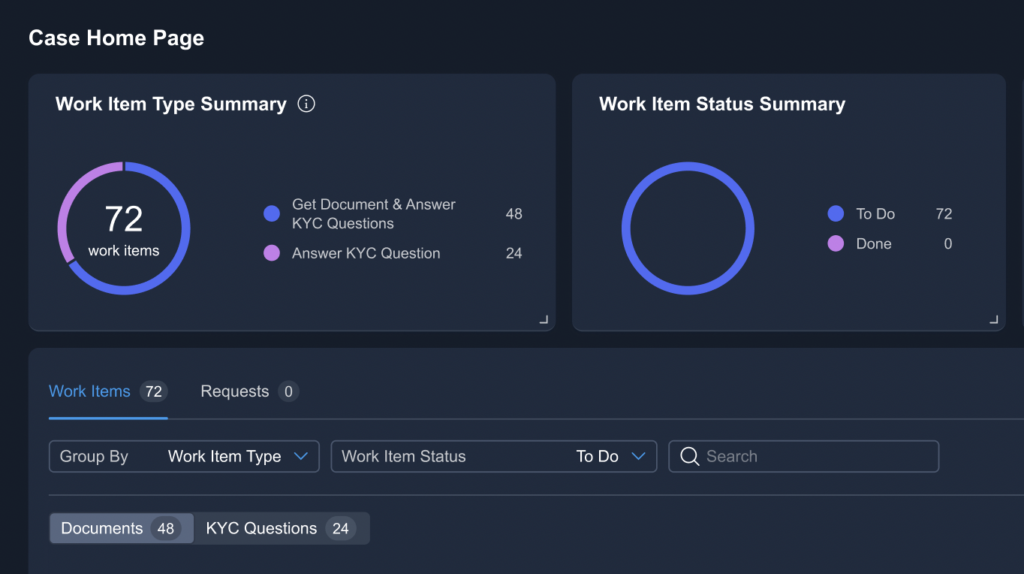
The users find it motivating to tick off items from their personal to-do list, which is also a common human behavior. Drawing from this insight, I created a KYC review overview page from which users can complete their outstanding tasks without needing to delve deeper into the file and waste time.


Leveraging the Power of Automation
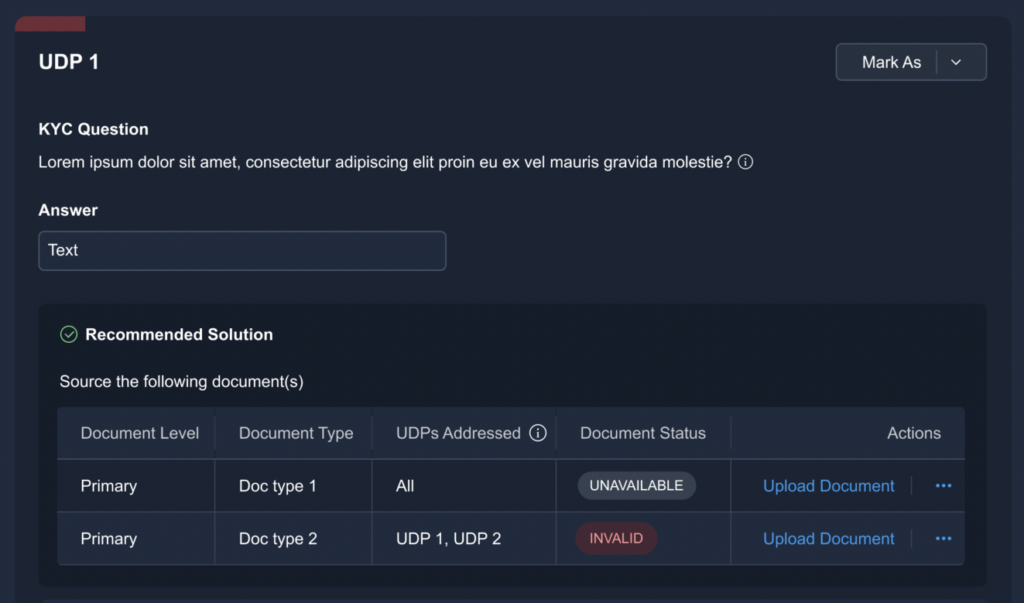
One of the biggest and overarching priorities for the bank was to automate workflows wherever possible. I utilized this technology and designed a solution wizard that helps users make decisions faster.
Transparency on Case Progression
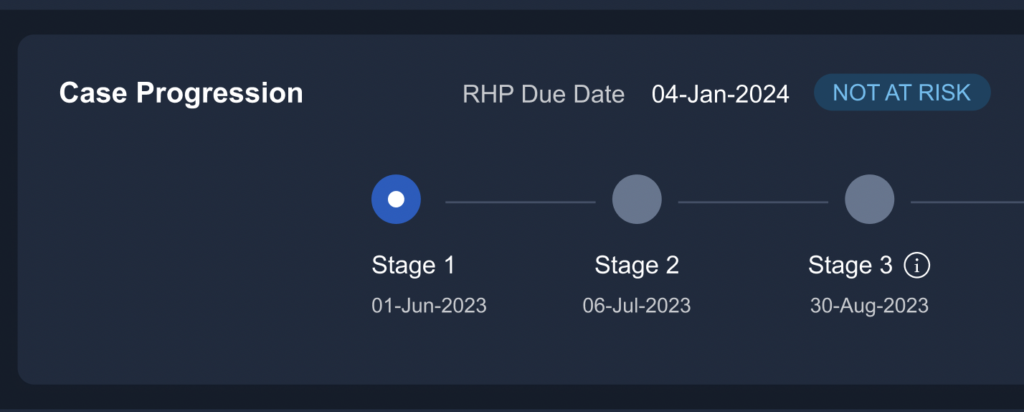
KYC review involves numerous stages with various user groups and procedures. I designed a case progression timeline component that offers transparency and indicates the risk of missing a stage deadline.

Test
/user feedback
I observed within the banking environment that the complexity of tools often overwhelms the quality of the user experience, leading users to accept that their interactions with software must be time-consuming and complicated. I aimed to challenge this status quo and demonstrate that complexity can be tackled with simplified design solutions.
To achieve this goal, I engaged users worldwide after each design iteration, and utilising insights from user testing, I refined the prototype.
/design iterations
To adhere to a holistic approach, I addressed multiple user flows and redesigned the affected screens to optimise the entire user journey, beginning with accessing assigned tasks, working on KYC files, and interacting with other user groups. Additionally, I prototyped screen variations to showcase the personalised content that different user groups would encounter, basing this on the business requirements and research insights regarding user-specific tasks and priorities.
Each of these screens underwent a minimum of three design iterations and has been aligned with the Product Owners, tech team, and users.
Final thoughts
/challenges and delivery
4 key challenges affected the delivery timeline:
Defining requirements: Due to the immense scope and complex backend work (creating automation rules), the requirements changed during the UX work, necessitating more time spent on stakeholder workshops and prototyping.
Adjusting the delivery roadmap to the tech team’s capacity: We had to define and renegotiate a roadmap to find the right balance between the dev team’s capacity and the user experience the different MVPs will provide. We agreed on four stages (MVP 1-4) to arrive at the desired final outcome.
Diverse user groups: The KYC tool in the bank is accessed by internal users worldwide daily. When planning the user research, I had to accommodate different time zones and 6+ different user groups (personas). This vast diversity also resulted in a wide range of user feedback. For example, users in certain countries found seeing their personal work stats motivating, while others expressed a different reaction.
- Multiple project teams: throughout the last year the KYC optimisation project grew into a large-scale initiative involving multiple Product Owners. This meant I had to make sure I used everyone’s time wisely and keep all key people in the loop. I solved this challenge by creating a project plan, documentation (meeting notes, UX task progress, prototypes, PDF handouts) and meeting agenda for our recurring sessions.
/what I could have done better
Considering the main blockers and challenges, I could have improved how I conduct business requirement workshops. While I can’t anticipate every unforeseen event, having a better understanding of which section of the requirements is most likely to change would have accelerated the design and testing stages.
Lastly, despite following the agile methodology, I would have increased my interaction with the tech team to understand the resource capacity and create design solutions accordingly.