Client Onboarding
Timeline
2022 Nov – Ongoing
Project
Creating and modifying client data in bulk
Role
Lead UX Designer
Tools
Figma, Jira

Context
I was approached by the project team to design a brand new application that would allow our internal users to onboard hundreds of guarantors to the bank in a time efficient way. Back then, our operational users had to do this client by client, which wasn’t time efficient let alone enjoyable user experience.
/project aims
The new app had to fulfill the following business requirements:
- Enable bulk actions: searching, viewing, creating and modifying hundreds of client files within the same workflow
- Handle exception scenarios: create design solutions for duplicates, PII restricticted parties and various system errors
- Automation: save time and effort wherever possible by automating parts of the workflow
Research & Analysis
/stakeholder interviews
When I joined this project, the team had already worked with a designer for a short period. However, that designer was then assigned to another project, leaving them without any UX input for a few months. This presented a challenge during stakeholder interviews. I had to navigate understanding the business needs while also discerning when to question decisions made based on assumptions. Drawing from my experience, I aimed to bring the UX perspective to the forefront and strategically influence the requirements discussions.
/fixing project terminology and user flows
The app covers multiple complex user flows, a few examples:
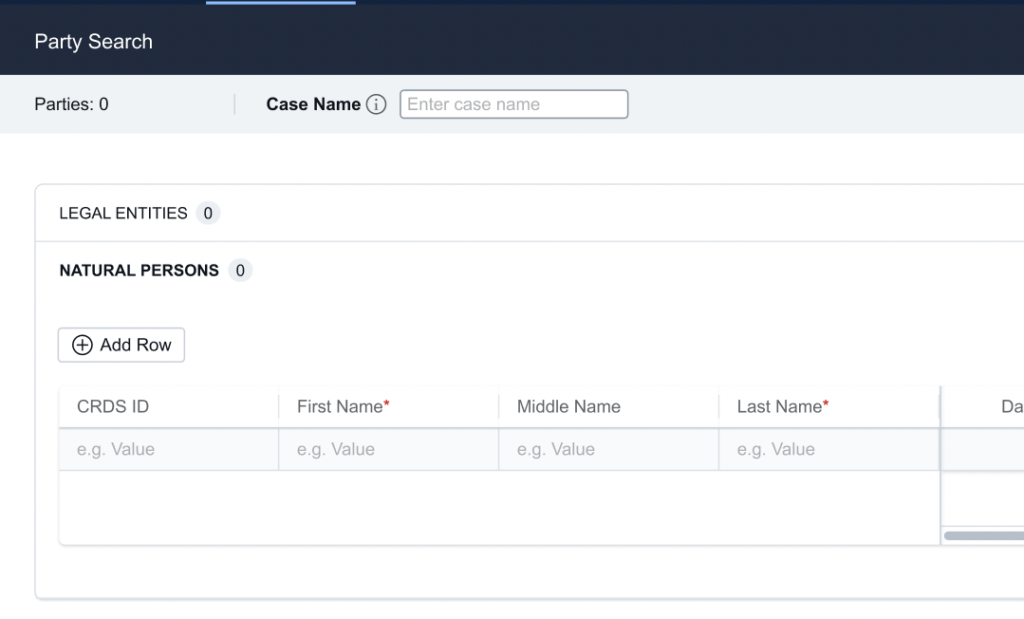
- Searching client data & matching it to existing files
- Creating new client files
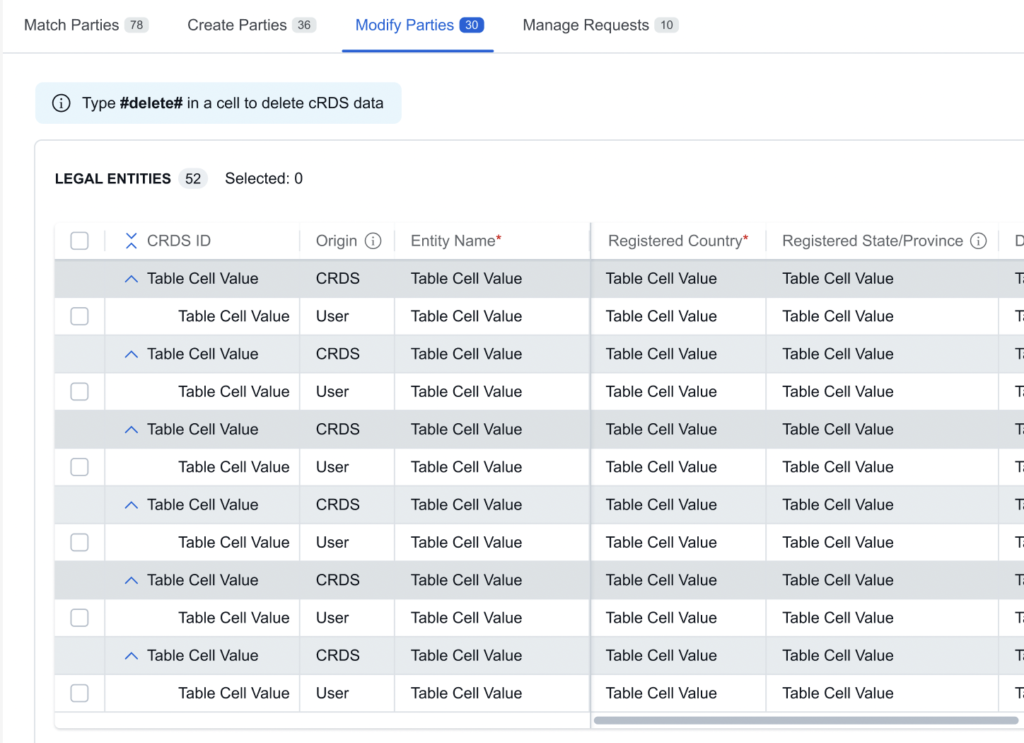
- Modifying existing client files
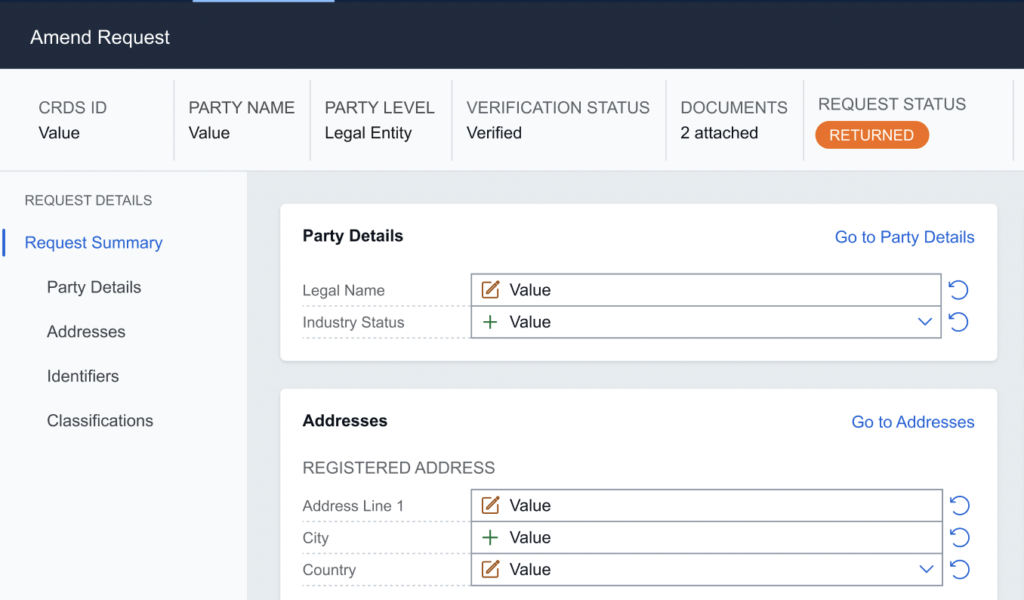
- Managing and resending requests
Through drawing out these user flows, I pinpointed discrepancies across the information architecture and the different features, including terminology, user expectations and actions. I then presented the optimized flows to the product team for consideration.
Prototype
/key design solutions
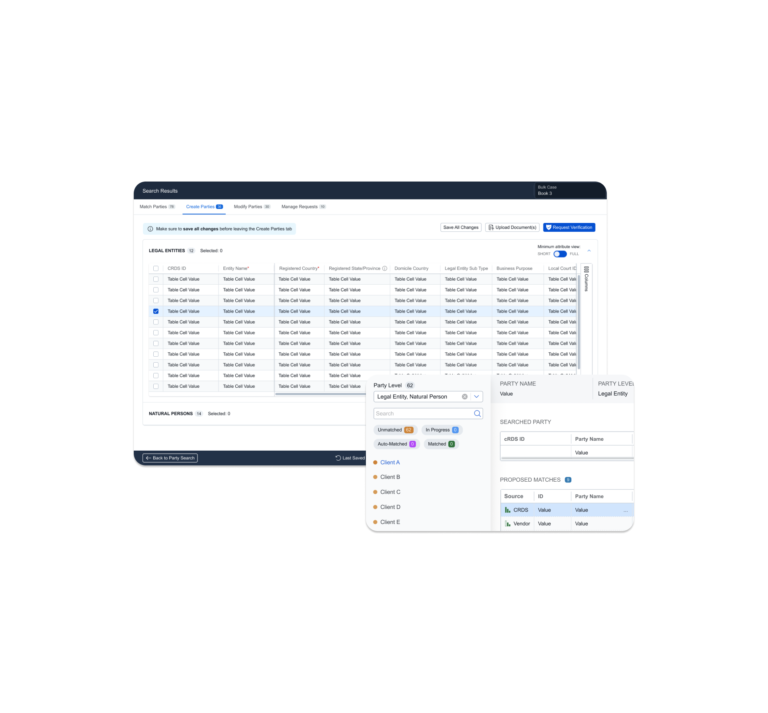
Bulk User Actions
Due to the extensive amount of client data spanning hundreds of rows, I needed to design a product that facilitates an intuitive, fast, and simplified completion of core user tasks in bulk. Additionally, certain tasks, such as modifying existing client data, posed the challenge of displaying a changelog and enabling users to revert changes.


Switching Between Bulk and Single
It was crucial to decide in what scenarios users should be presented with a bulk or a single client data handling experience. To optimise this, I created a solution that allows them to switch to a single client file handling experience when they modify returned requests.
Scalable Design Solutions
As this was a new app, the evolving scope required adaptive measures, which I addressed by implementing scalable design solutions. This approach ensured that as we increased the scope, for example, integrated additional legal entity types, users received a consistent experience.


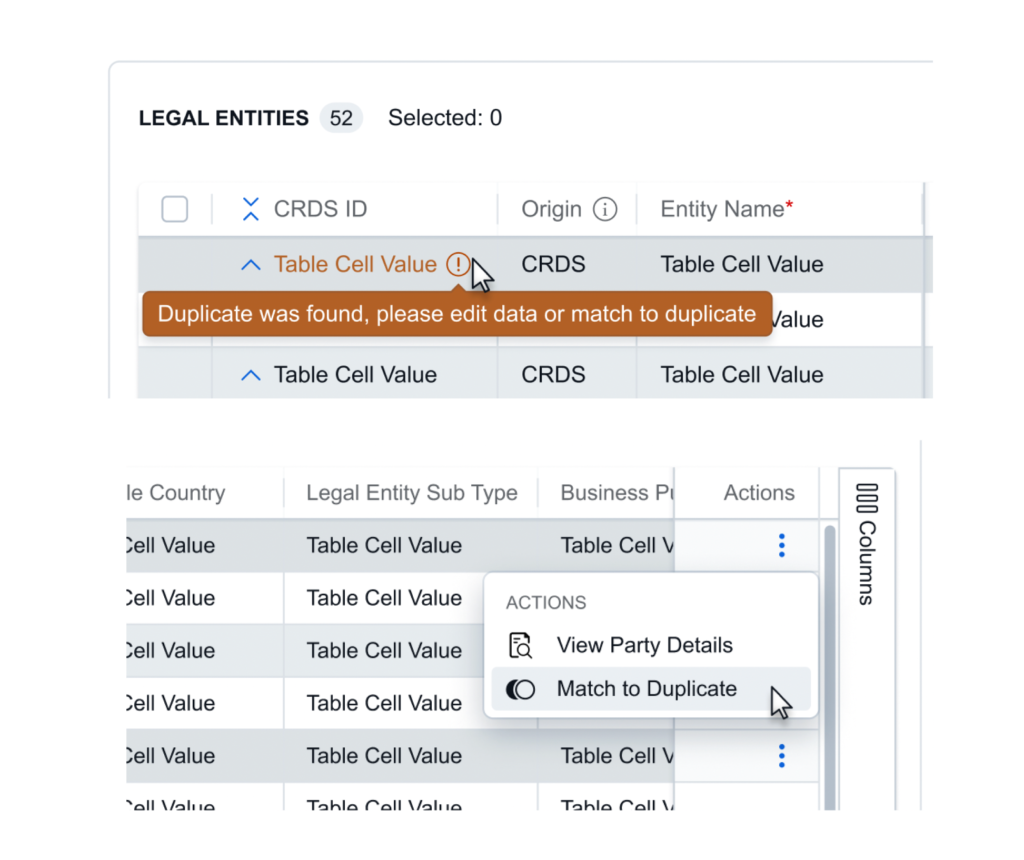
Exemption Handling
The team and I needed to establish a consistent method for displaying a wide range of error messages and implementing exception handling. Additionally, considering the diverse user groups, we had to address complex user entitlements and formulate intelligent solutions for displaying client information restricted by Personally Identifiable Information (PII) regulations.
Test
/leveraging analytics
We had a great in-house analytics tool that I repeatedly used when faced with challenging UX decisions or when monitoring and improving the overall performance of the application.
One of my favorite analytics stats involved tracking the users’ journey and identifying unnecessary back-and-forth movements across pages. This proved to be particularly useful when designing the user flow for handling duplicate parties. While our initial releases often included tactical solutions to balance development effort and impact, the analytics data helped me build a case for investing more energy into development as a trade-off for providing a better user experience.
/design iterations
During the prototyping stage, the designs underwent four rounds of iterations based on stakeholder and user feedback. After the app’s release, any new requirements requested were designed with an agile methodology in mind.
Furthermore, when I receive a new requirement, I always like to create multiple design options, as I have found that this results in better decision-making and more insightful discussions.
Final thoughts
/challenges and delivery
The three biggest challenges were:
- Critically examining other designer’s work and proposing changes wherever applicable
- Questioning business requirements and advocating for the users
- Rapidly changing requirements and scope while creating scalable design solutions
/what I learnt and could have done better
Designing the entire user experience of this app taught me to be more critical of my own work and that of other designers. It also reinforced the importance of trusting my intuition when proposing design changes. In the initial stages, there were instances where I wished I had spoken up sooner, as it proved challenging to modify certain design elements later and fit them into the tech team’s workload. Thanks to this project, I’ve become more assertive, which has aided me in managing and designing multiple projects simultaneously across the bank.